Weather x Fitness
An all in one biometric fitness app
Overview
Context
As an academic project, I wanted to incorporate the idea of biotech wearable technology with weather data. Why? Because as a data nerd, I believe biotech data (and data in general) has unfounded potential to better our lives. I’ve used multiple wearables that have been tremendously helpful in my workouts and health in general. Plus I’ve worked for a medical device company and saw firsthand how much potential there is.
I wanted to merge this idea with the weather as I believe that amount of data can really help people plan out and optimize their workouts, understand how their body reacts to certain climates, and understand how historic weather patterns could impact their lifestyles.
Scope: Identify and implement solutions for better usability on the Meetup mobile app.
Role: UX Researcher, UX Designer
Tools: Figma, Photoshop
Duration: 10 weeks
The Idea
I wanted to take this idea as if a company with large access to weather information was looking to create a wearable device. Obviously, as an academic project, there were thousands of ways to approach the problem; however, by starting from this approach, it allowed me to have maximum flexibility and creative freedom.
My goal was to study, understand, and design an app that would digest a plethora of data points and provide a solution in the most intuitive and meaningful way possible. By doing so, the user will intuitively understand, navigate, plan, and manage for their workouts. To achieve this, I need to understand, what is it that the user wants and how to provide that based on a number of factors.
Data without understanding its need, is only data. I want the user to intuitively understand the information and create meaningful actions based on it.
Research
Personas
I wanted to really focus on user research because I wanted to do a deep dive on the users that would benefit the most with this. The example I used was Jessica. Jessica is the perfect user because of her personality, demographic, and location. Personality, demographics, and location play a huge role in it’s success because unlike certain items, wearables has a very specific target audience.
Personality: Someone who is very into health, fitness, and outdoors
Demographic: Someone with more disposable income
Location: Areas in the world where the climate is relatively predictable
After creating and analyzing the persona, I found some very interesting things.
Jessica cares a lot about optimization (both in fitness and health)
Jessica is busy and likes to plan ahead
Jessica does not like unpredictability or incorrect predictions
User Map
After examining who the target users would be, I wanted to follow them on their path in using an app like this. This was incredibly useful as I was able to understand what are the most important items the users would want to know, and how that would help them with that they wanted to achieve.
Since the main goal is to create an intuitive app to help the user understand their health and manage their health and workouts, I wanted to understand exactly why they would be interacting with the app and at what time.
By getting a clearer picture on how users could intuitively interact with the app, we can start thinking about the layouts that would best help the user achieve their goal.
Design
Data Hierachy
To create the wireframes, I wanted to start off by thinking about what the organization and hierarchy of the app, how each page would look, and what the most important elements would be needed. Because I wanted it to be as intuitive and simple to digest as possible, I opted for big simple elements with bold and easy takeaways.
It comes to no surprise, but there are a lot of data points. So what I first did was to put them all down and categorize them. By doing so, I was able to think through how each data point relates to each other and more importantly, how each data point can affect the each other and ultimately the user’s workout schedule and readiness.
Wireframes
Next, I created a basic idea of where I believed each element should be based on the user’s needs and how it affects other key elements. There were some key elements in each page I knew that were absolutely necessary and the other data points followed down the line. The most important elements were shown visually and in simple large text to help the user understand the key metrics and how it related to the user’s health.
By getting a clearer picture on how users could intuitively interact with the app, we can start thinking about the layouts that would best help the user achieve their goal.
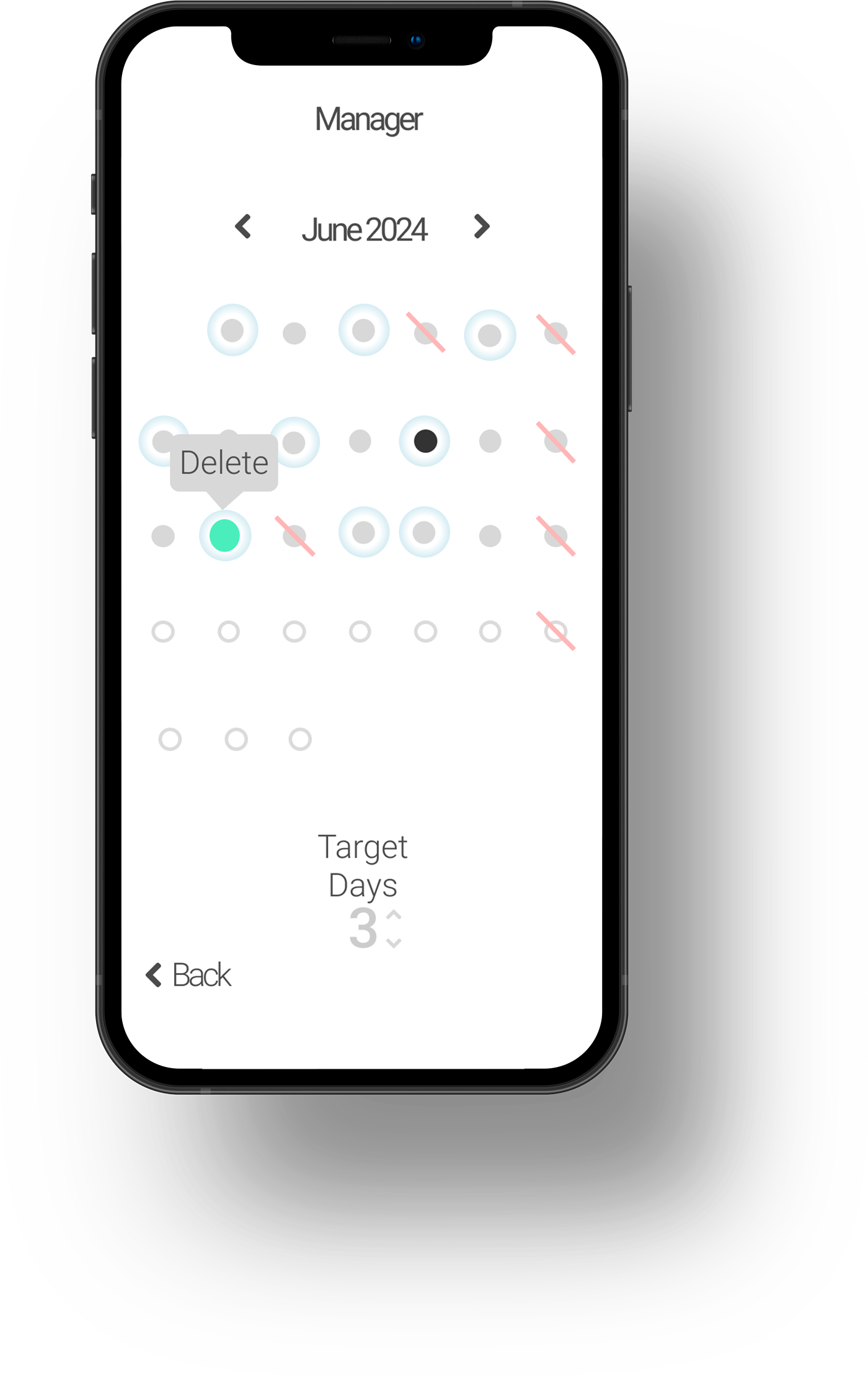
Prototype
To reiterate, the main goals for this project is to:
Take complicated data sets and provide them in simple takeaways that the user can easily digest
provide intuitive navigation that will show the data point that the user needs
By combining these two concepts, I was able to create a prototype that would reflect how each section would look.
Reflection
Overall, I loved this project. It allowed me to think critically and figure out how to merge the needs of the user with a would-be overwhelming amount of data. As
an academic project, there obviously were limitations. I think if I was able to conduct more comprehensive user research, such as interviews, focus groups, and quantitative research, I could get a better sense of what users want in reality.
If I were to continue this project, I would’ve loved to conduct user testing and would’ve loved to sort through the availability of the data and it’s limitations. By doing so I would be able to create more iterations on the design. Also, I would be able to understand it’s current limitations and start focusing on addressing these (i.e areas with high unpredictable weather, users with unnaturally poor sleep). Afterwards, working with engineers, I would create a working prototype and in which we would be able to test against our specific metrics. This would be incredibly important in any project, but especially in the project like this because of our goal of usability.